
자동화 완전 편함 ㅋㅋ
오늘은 과제하면서 기능적으로 몰랐던 부분이 있었는데
생각해보니 어제 미니 발표회를 진행하며 팀원분께서 꿀팁으로 알려주신 부분이었고
바로 적용해서 해결한 것만 쓰고 자동화는 다음에 이어서 써야겠다.
Content Size Fitter
인벤토리를 만드는 방식에는 여러가지가 있겠지만
인벤토리 창이 있고 보이는 창은 제한되어 있지만 스크롤을 통해 안 보이는 부분을 보이게 하는 방식도 있다.
(줄여서 폰으로 웹툰 보는 방식)
유니티에서 이 방식으로 구현을 하기 위해서 Scroll View 를 사용하면된다.

Scroll View 를 만들어 주고 어느정도 꾸며주면 다음과 같은 화면이 된다.


Scroll View 오브젝트에 Scroll Rect 컴포넌트가 있고 인스펙터 상에서 여러 기능을 다룰 수 있는데
나는 세로만 스크롤 할거니까 Horizontal 옵션은 꺼준다.
그 후 ViewPort 내의 Content 안에 Grid Layout Group 컴포넌트를 사용하고 다시 옵션을 만져주고
이미지들을 생성하면 위 사진 왼쪽 씬 뷰 처럼 나오게 된다.
다만 컨텐츠가 너무많아 인벤토리 창을 넘어가게 되면 Viewport의 Mask 컴포넌트에 의해 보이지 않게된다.

하지만 ScrollView 자체의 기능 덕분에 드래그를 하면 안 보이는 부분까지 보이게 할 수 있다.
다만 다음과 같은 문제가 있다.

마우스를 끌어서 놓는 순간, 다시 처음으로 돌아간다.
하지만 이렇게 하면 만약 칸이 100개가 넘어간다고 하면 영원히 밑에있는 내용물을 볼 수가 없겠지...
이 부분을 수동적으로 하는 방법은 다음과 같다.
만약 40개의 아이템 슬롯이 있다고 치자.
그렇다면 10줄을 모두 담기에는 지금 화면에는 창이 부족하고 스크롤 시 자꾸 돌아간다.
그럴 때 Content 오브젝트의 Rect 사이즈를 조절해주면된다.

그러면 이렇게 된다.

스크롤이 우리가 보편적으로 아는 방식으로 잘 된다.
하지만! 여기서 또 문제가 있는데,
만들 때 부터 인벤토리의 개수가 정해져있고, 만들어진 상태로 Scroll View 를 쓴다면 위와같은 방식을 쓸 수 있다.
그러나 만약 인벤토리가 가변적이거나 Scroll View가 생성된 후 Slot이 생성된다면???
위와 같은 방법은 쓸 수가 없다. 몇칸짜리일지 어떻게 예상을 하고 쓰겠는가...
그래서 필요한 것이 Content Size Fitter 컴포넌트이다.
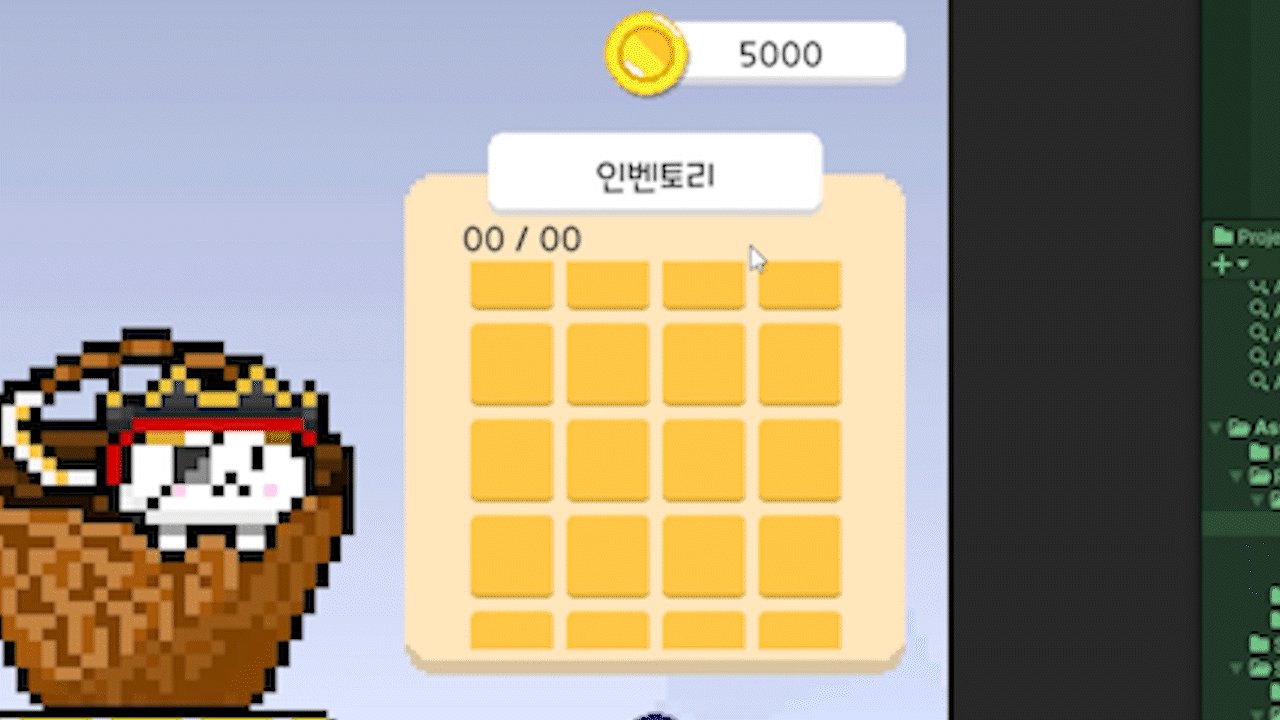
해당 컴포넌트를 Content 오브젝트에 장착시키면 몇칸짜리인지 예상할 필요없이 내용물의 칸에 맞춰서 자동으로 보여질 Rect 사이즈를 조절해준다.
예를 들기 위해 다음과 같이 빈 인벤토리와 Content Size Fitter를 적용하고

빈 인벤토리를 하이어라키에 생성 후 28개의 슬롯을 생성 시켜 준다면?
private readonly int _slotCounts = 28;
public override void Init()
{
base.Init();
BindGameObject(typeof(GameObjects));
BindButton(typeof(Buttons));
GetButton((int)Buttons.Back_Btn).onClick.AddListener(BackToMain);
for (int i = 0; i < _slotCounts; i++)
Managers.UI.MakeSubUI<UI_Item>(parent: GetGameObject((int)GameObjects.Content).transform);
}
코드 관련은 다음 자동화 TIL 에 작성 할 것이기 때문에 생략.

'스파르타 내배캠' 카테고리의 다른 글
| 스파르타 내배캠 Unity 3기 35일차 (0) | 2024.02.09 |
|---|---|
| 스파르타 내배캠 Unity 3기 34일차 (1) | 2024.02.08 |
| 스파르타 내배캠 Unity 3기 32일차 (1) | 2024.02.07 |
| 스파르타 내배캠 Unity 3기 31일차 (0) | 2024.02.05 |
| 스파르타 내배캠 Unity 3기 30일차 (0) | 2024.02.02 |


